PixelDevs
Billview.io
BillView is a web app that removes the uncertainty of spending by forecasting available funds after accounting for upcoming bills. Unlike traditional budgeting apps with excessive features, its goal is to be simple and provide clear insights at a glance.
Role and Responsibilities:
Lead designer responsible for all aspects of design and user experience for BillView.
Focused on crafting a visually compelling interface tailored to the target audience's needs.
Conceptualized initial user flows and wireframes to structure the app's functionality.
Created high-fidelity mockups and interactive prototypes to bring the design to life.
Ensured consistency and intuitiveness in the visual design, aligning with the app's goal of clarity and simplicity in financial management.
The Why & The Target Audience:
Managing personal finances is challenging, especially when balancing spending with upcoming bills.
Uncertainty about post-purchase account balances can lead to financial stress or missed payments.
Traditional budgeting apps focus on advanced budgeting and often have information overload with financial data
Designed for financially mindful millennials and Gen Z individuals who value simplicity and transparency in financial management.
Audience seeking a straightforward tool to organize and stay on top of their bills without the complexities of full-fledged budgeting or bill management apps.
The Design Process

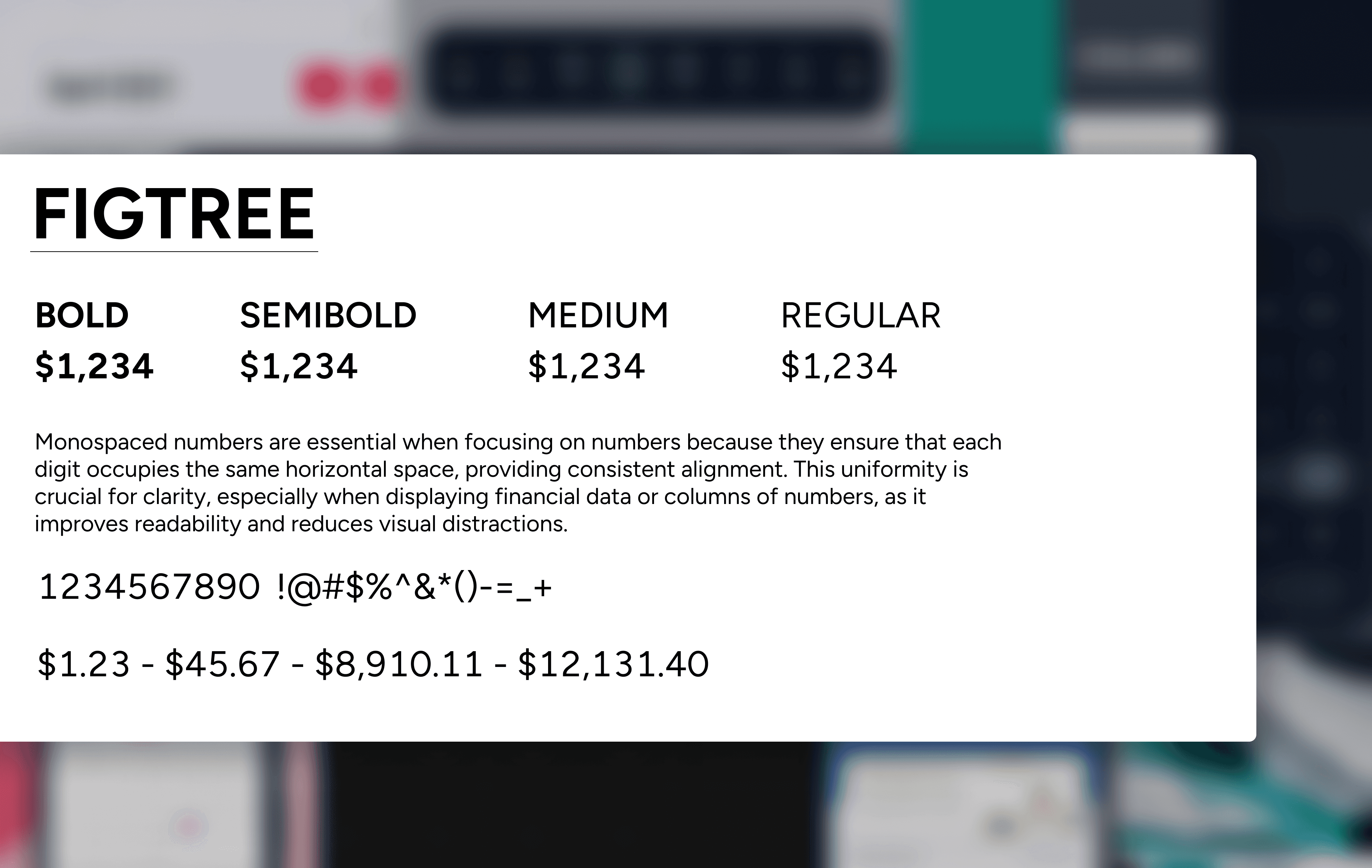
Typography

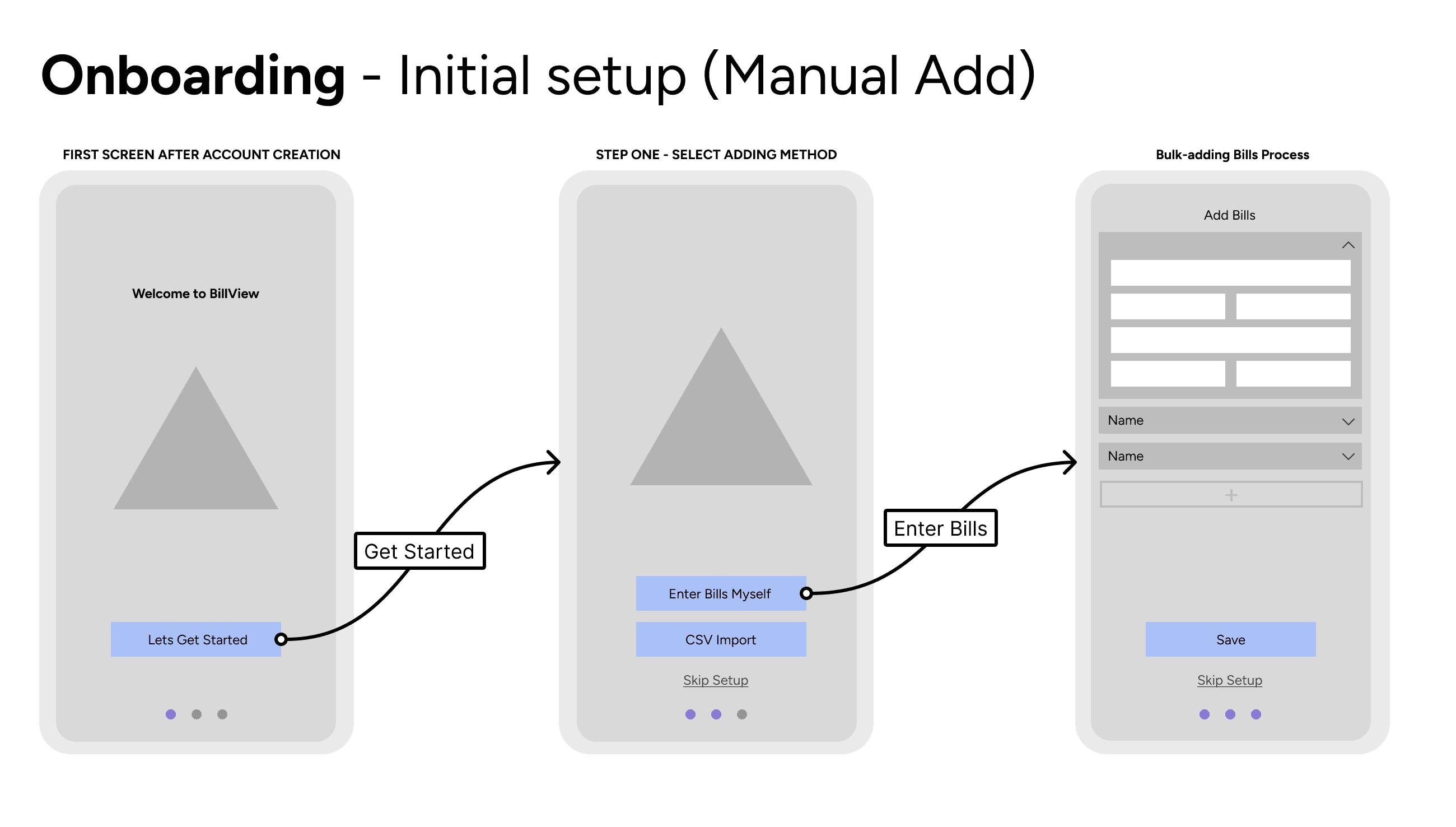
User Flow
Upon opening the app, the first action required from the user is to add a bill or income. No calculations or data can be displayed until data is added. The onboarding experience must contain a flow that includes importing via CSV or a bulk-adding function. The first goal I assigned myself was to walk through what this onboarding experience would feel like.